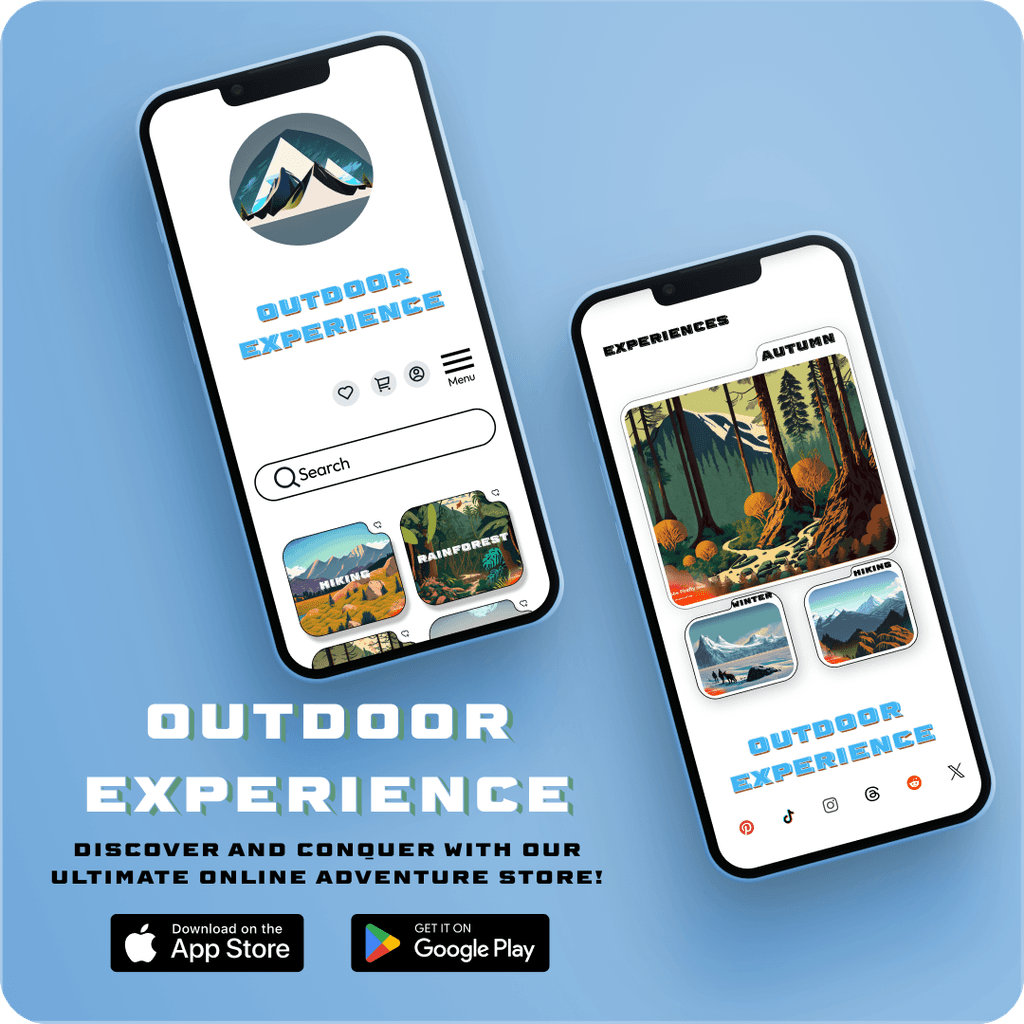
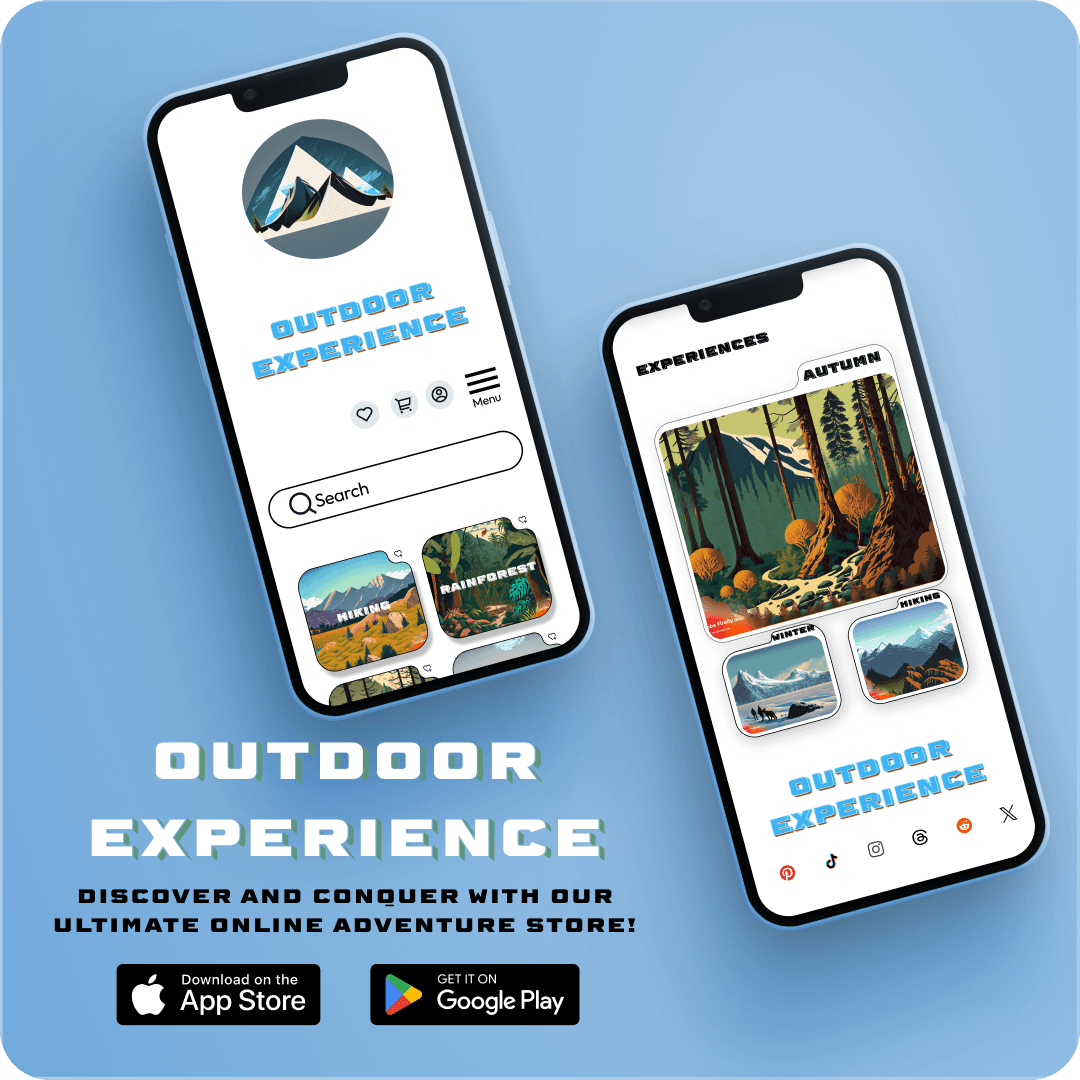
Outdoor Experience
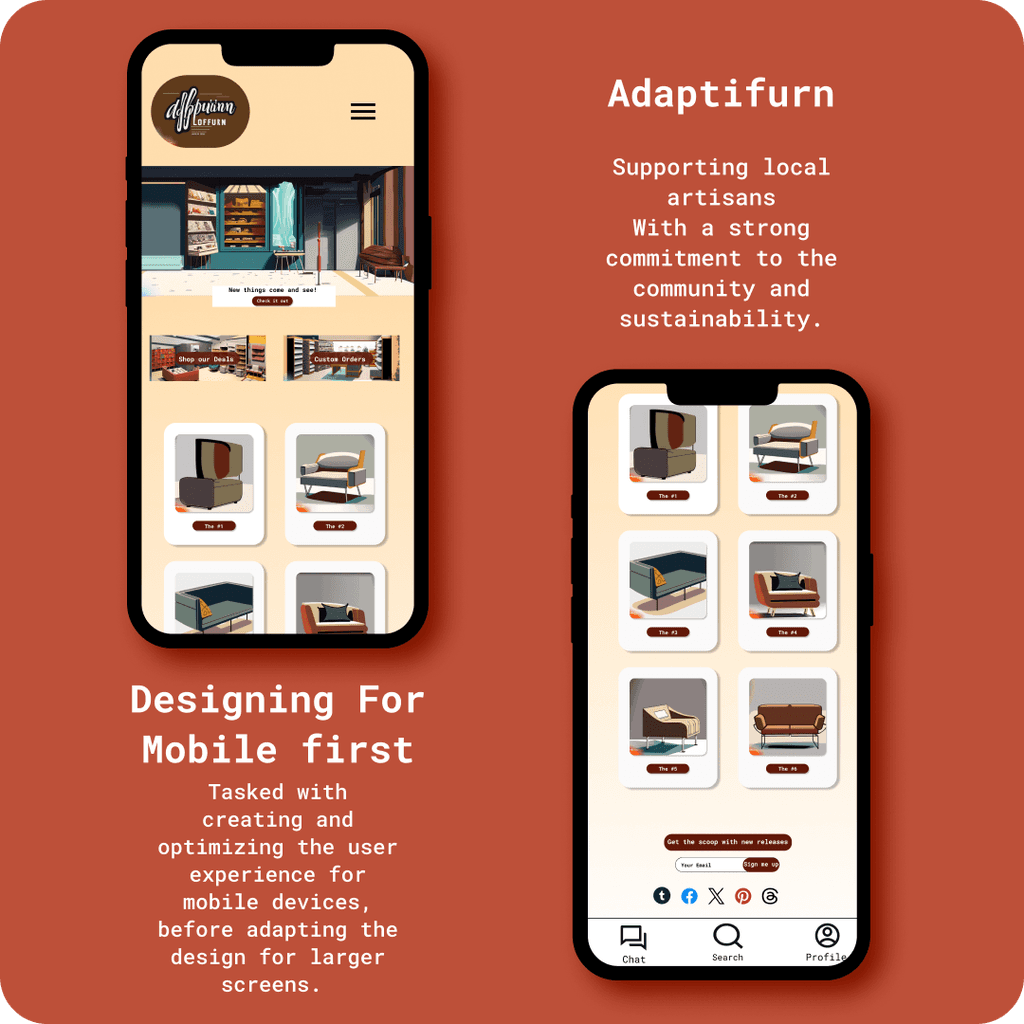
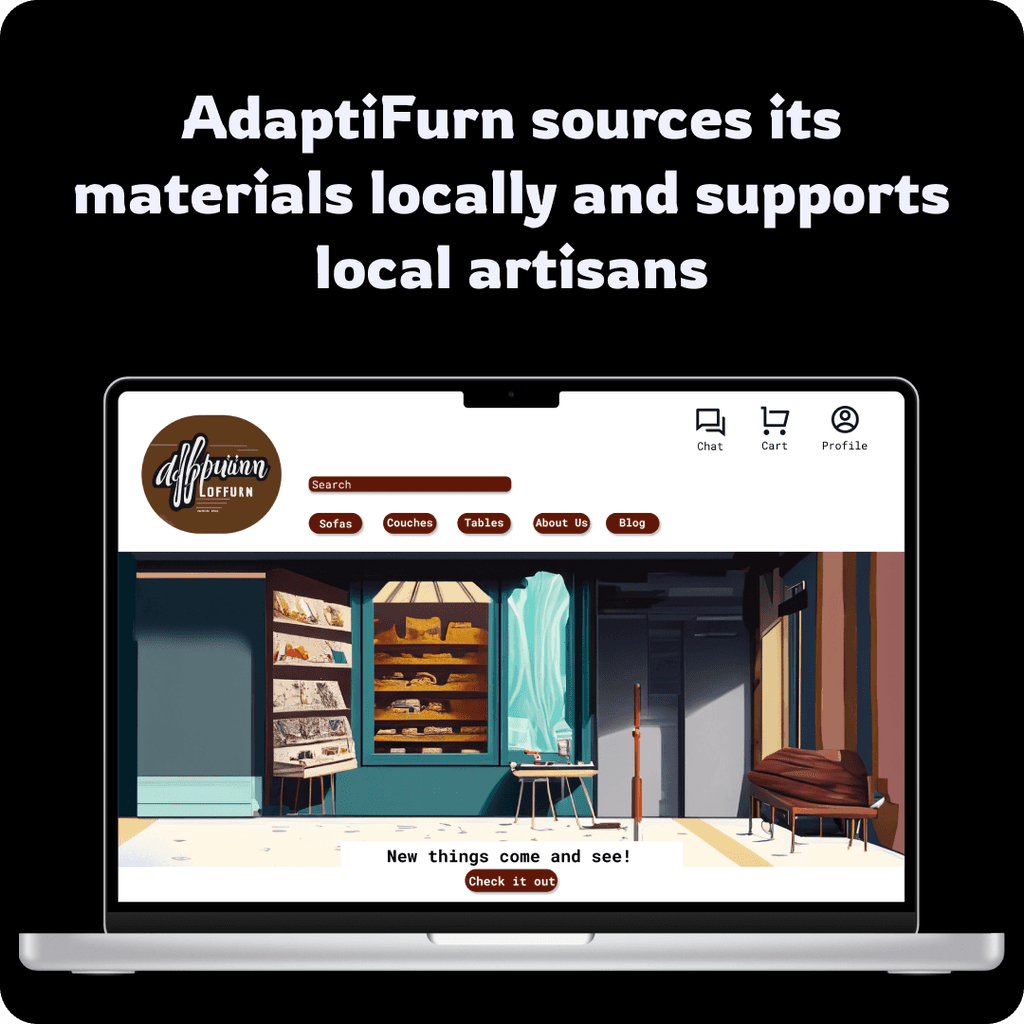
I was required to create two homepage mockups using Figma, starting with wireframes from a previous activity. The mockups needed to incorporate the provided logos, visuals, and text, capturing the themes requested by the client. The designs had to appear as fully functional, complete products, including proper buttons, icons, colours, and text, as well as showcasing the site’s navigation.
Tools used
Figma, Unsplash, Freeform