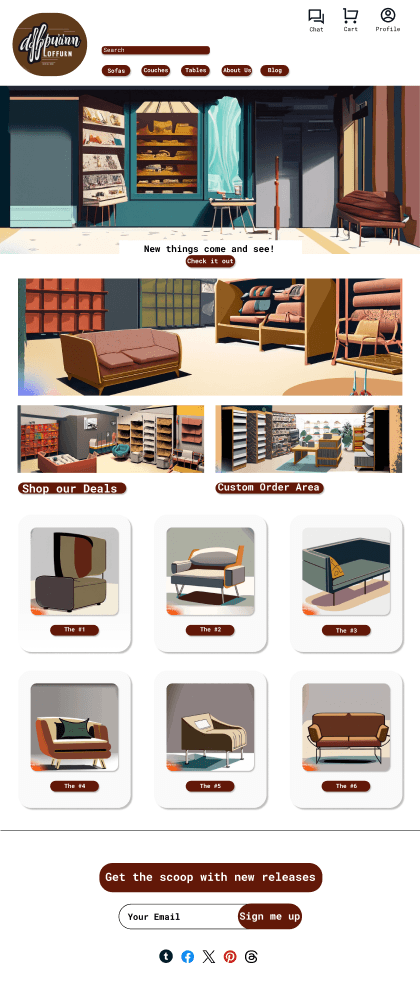
Adapitifurn Homepage
Interactive Design Prototype
For the same company, I designed a homepage mockup with a "mobile-first" approach using Figma. Starting from previous wireframes, I adapted them to prioritize mobile usability, incorporating the provided logos, visuals, and text to align with the client’s themes.
The mockups were crafted to appear fully functional, including intuitive navigation, responsive buttons, icons, and text, ensuring a seamless user experience on mobile devices.
Tools

Figma

Freeform

Unsplash
1. Objectives
To create a mockup that appears to be a fully functional design.
To further learn the use of prototyping software.
2. Project Overview
Client Context: The project involved designing two homepage mockups for a client, ensuring alignment with their branding and thematic requirements as outlined in the provided client package.
Task: The mockups were to be created using supplied assets (logos, visuals, and text), with a focus on delivering polished, complete designs.
3. Design Process
Research and Planning
Analyzed the client package to identify key branding and thematic elements.
Reviewed the wireframes created in a prior activity, noting areas for improvement.
Wireframe Adaptation
Imported two wireframes from the prior activity into Figma.
Modified layouts to better reflect client-specific needs and improve usability.
Mockup Creation
Mockup 1: A modern design with bold visuals and clean navigation, focusing on clear content hierarchy and accessibility.
Mockup 2: A vibrant and thematic alternative, emphasizing the client’s branding elements with a visually engaging layout.
#621808
#CB1F27
#001834
#FFFFFF
#18ACFE
#000000
5. Challenges and Solutions
Challenge 1: Adapting wireframes to meet new specifications without disrupting the overall layout.
Solution: Redesigned sections while preserving the original structure’s clarity and flow.
Challenge 2: Ensuring both mockups maintained visual consistency while offering distinct design approaches.
Solution: Created a style guide for colours, typography, and spacing, which helped maintain uniformity across designs.
6. Outcomes and Learnings
Successfully delivered two complete homepage mockups tailored to client requirements.
Gained hands-on experience with Figma and improved workflow efficiency.
Enhanced skills in visual hierarchy, navigation design, and branding integration.
4. Key Features
Navigation Design: Designed intuitive navigation with clear links to primary sections, ensuring a seamless user experience.
Visual Hierarchy: Applied typography and spacing to direct user attention to critical elements like the call-to-action and featured content.
Branding Elements: Integrated provided logos and visuals to reinforce brand identity and align with the client’s thematic requirements.
Macbook Air